MY Day
My Day is a dedicated, calendar-like widget designed to display the day's schedule according to the timetable, dynamically updating as time progresses.🚀


The Problem
Students and mentors required an intuitive, real-time schedule display that simplified attendance marking and resource access. The users lacked
- A place to view detailed schedule
- A place to mark attendance.
- An efficient, control-rich interface for mentors to monitor and adjust attendance.
Opportunity
This revealed the need to design a widget that
- Displays a real-time view of the student’s schedule
- Enables quick, two-click attendance submission with photo capture
- Offers mentors a dedicated control panel to monitor and manage sessions
- Maintains engagement through playful visuals and zero-state animations
My Role 👤
As the sole product designer for My Day, I managed the entire design process:
- Conducted interviews and surveys to uncover key pain points
- Designed initial layouts and interactive flows to validate core functionalities.
- Created responsive, intuitive interfaces focused on clarity, accessibility, and engagement.
- Worked closely with engineers to ensure accurate and efficient implementation.
- Continuously refined the product based on real user feedback and usage patterns.
Design Approach & Process
User Research
Conducted interviews and surveys with students and mentors to understand daily schedule management and attendance challenges.
Identified the need for a real-time, visually engaging widget that simplifies attendance marking and provides quick access to session details and learning resources.
Brainstorming & Ideation
Collaborated with stakeholders to determine the essential features: dynamic timetable display, two-click attendance marking, and specialized mentor controls.
Explored ideas for interactive elements such as live tracker lines and micro-animations to enhance user engagement when no sessions are scheduled.
Wireframing & Prototyping
Created low-fidelity wireframes to map the widget’s layout, emphasizing a calendar-like view that aligns with the timetable.
Developed interactive prototypes that simulated the two-click attendance process and mentor functionalities, including quick image preview for attendance verification.
High-Fidelity Design
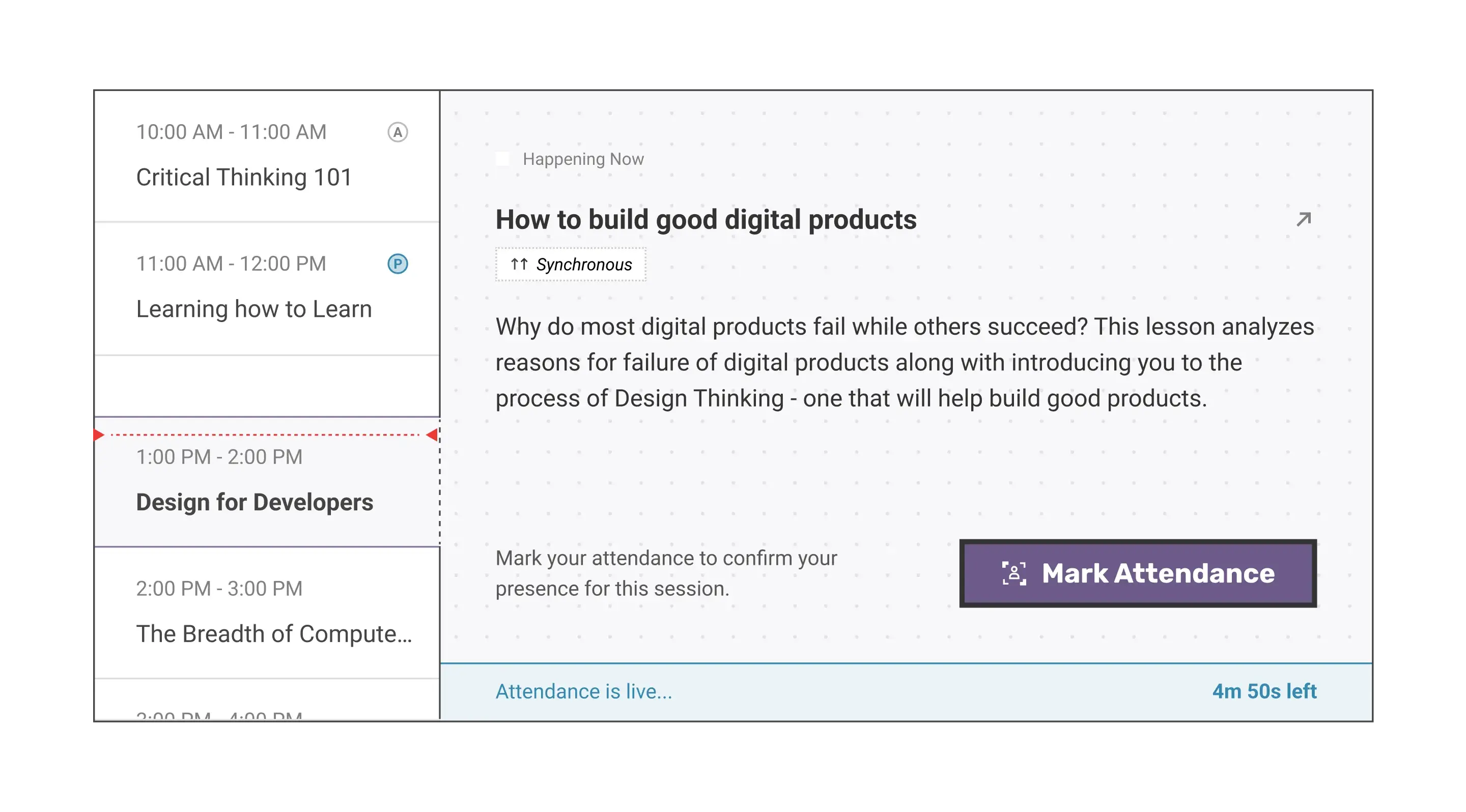
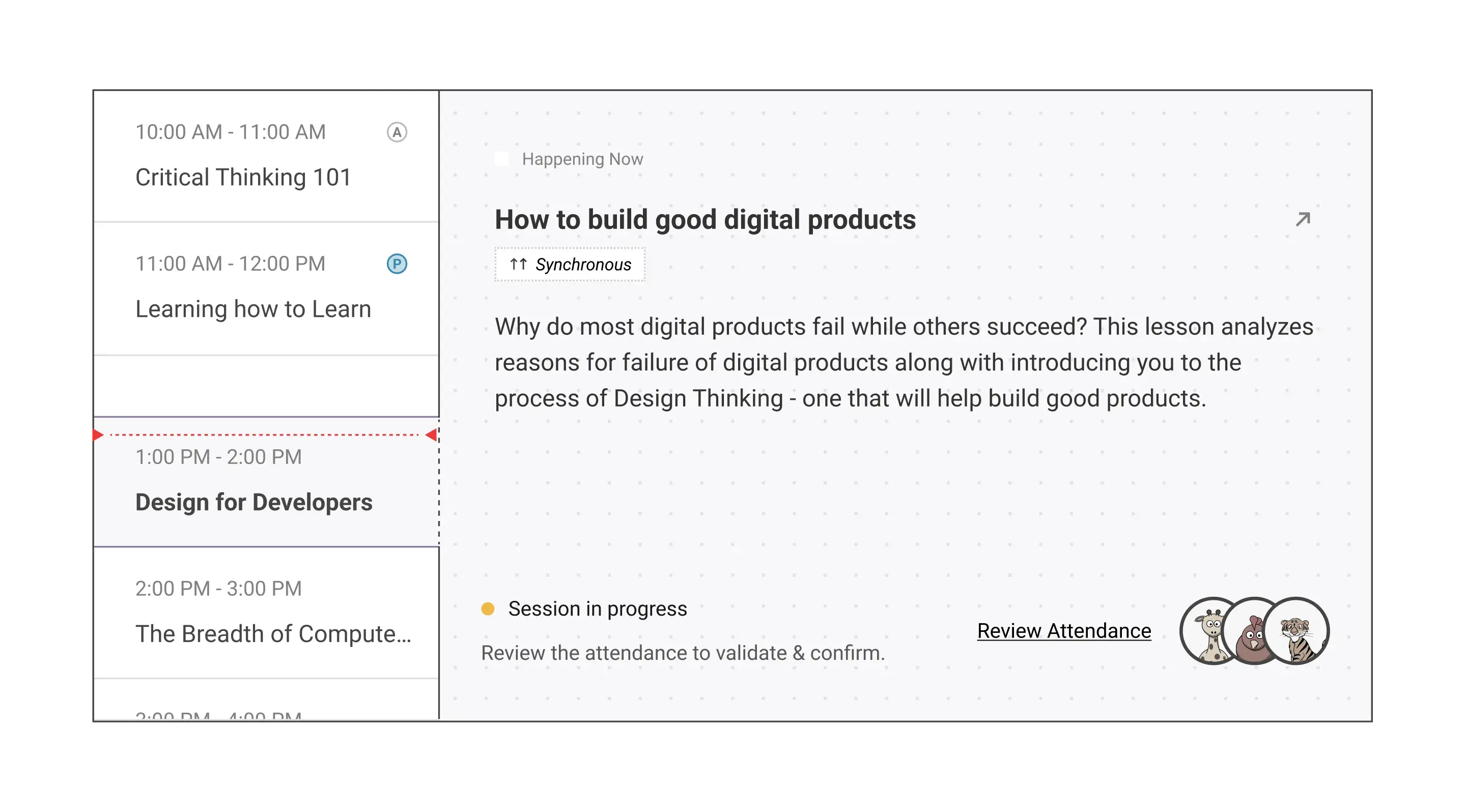
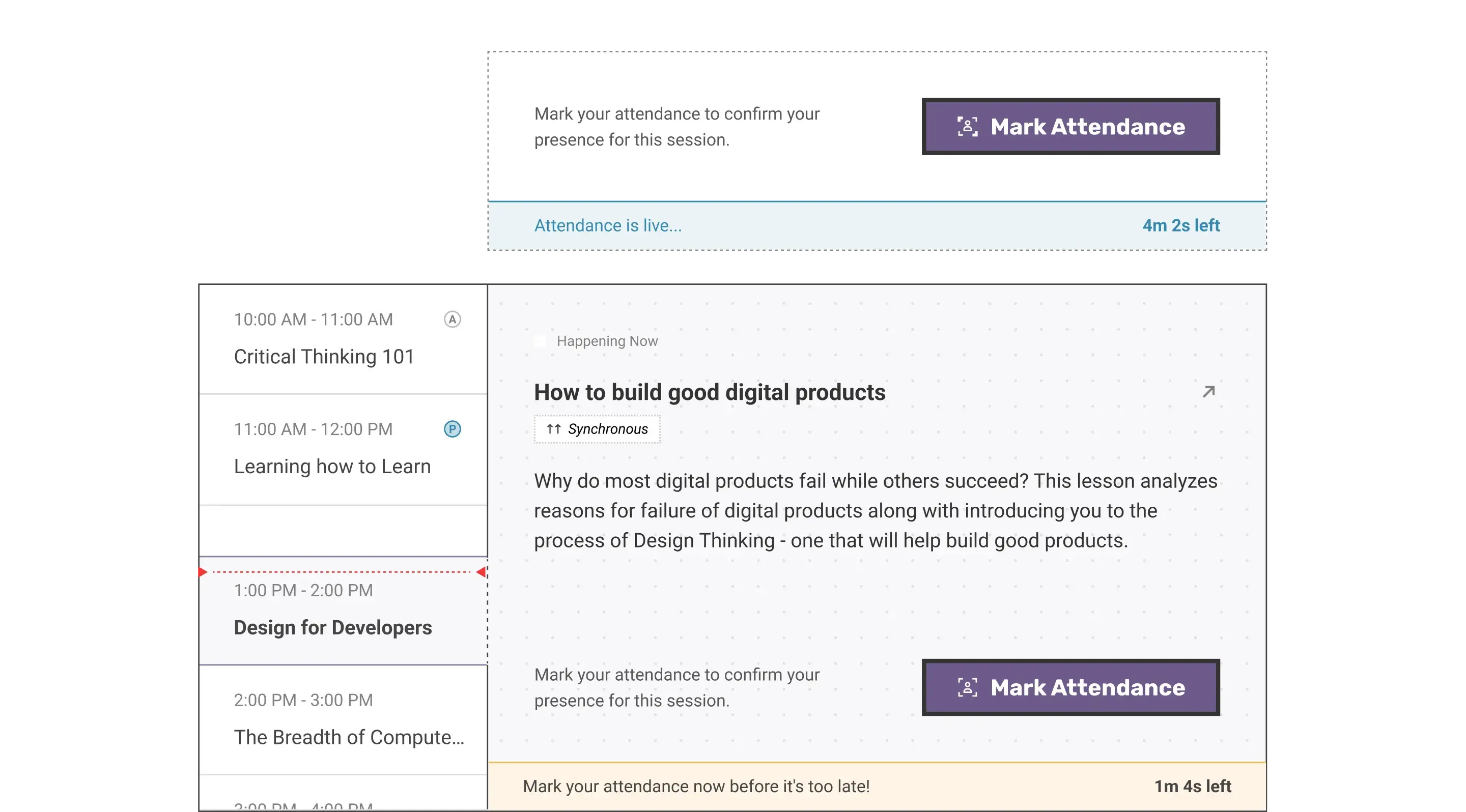
Translated the wireframes into high-fidelity designs, focusing on clarity, simplicity, and a playful UI. Designed clear visual representations for student attendance status and incorporated a live tracker line to visualize the progression of the day.

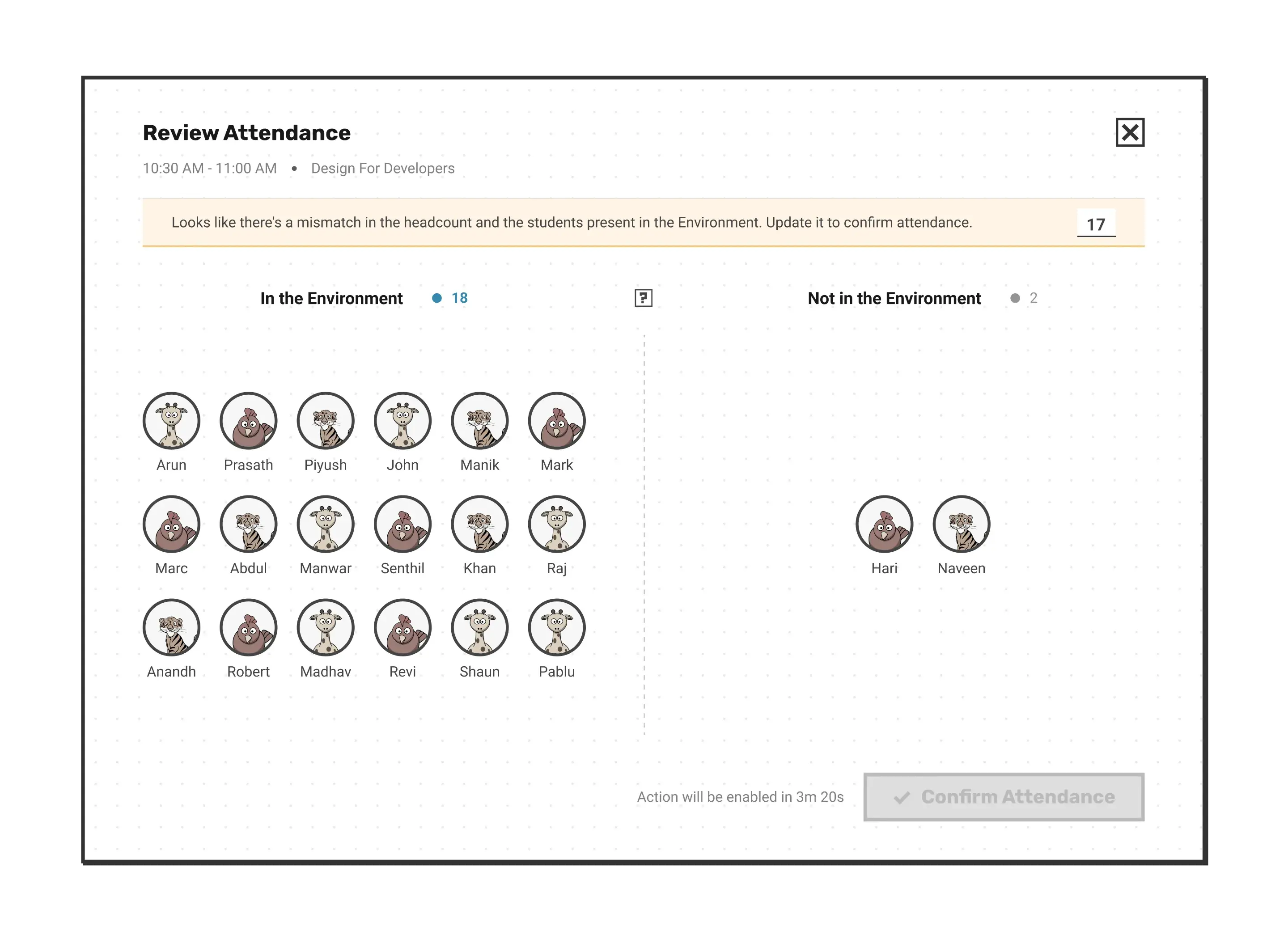
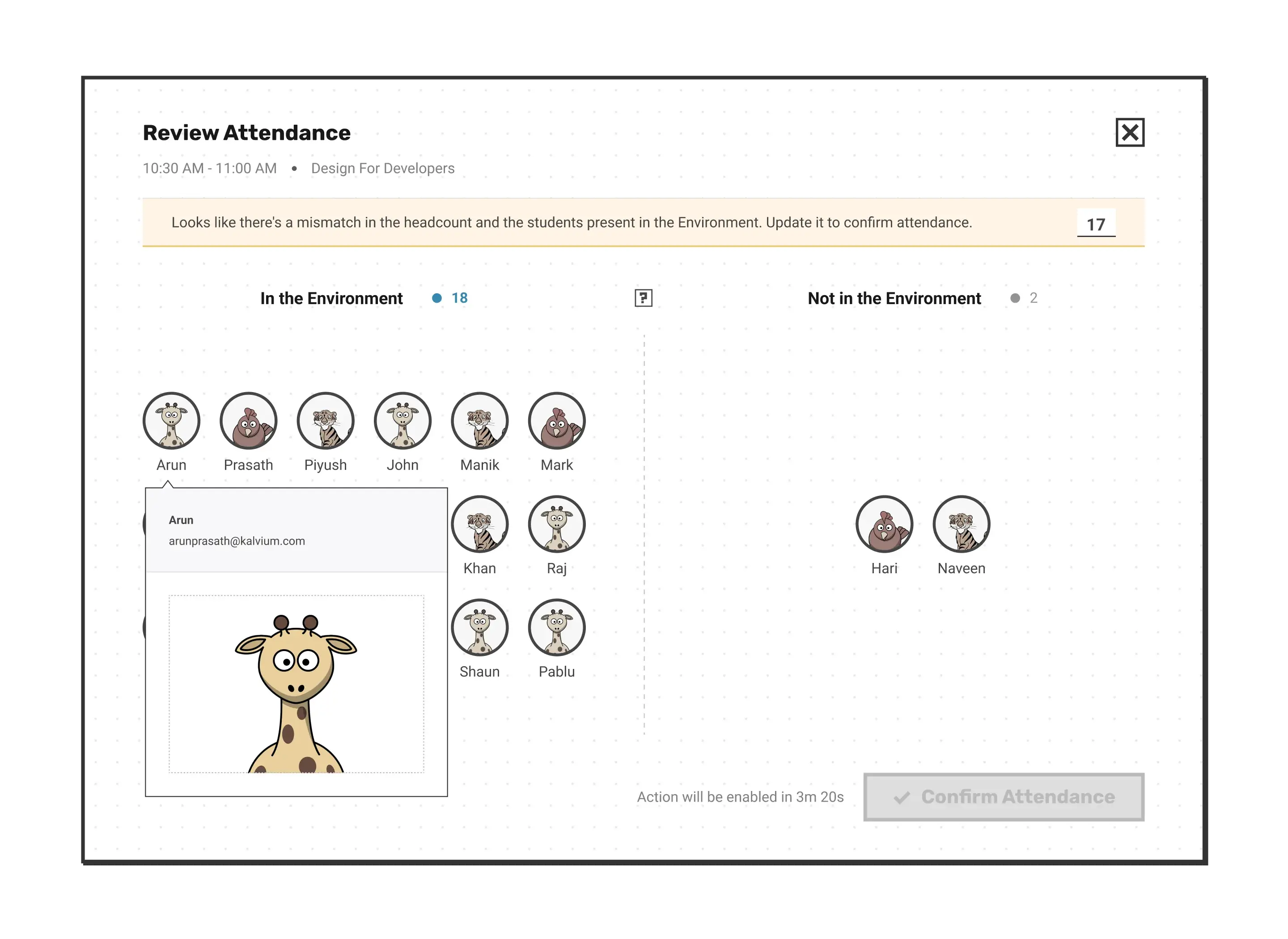
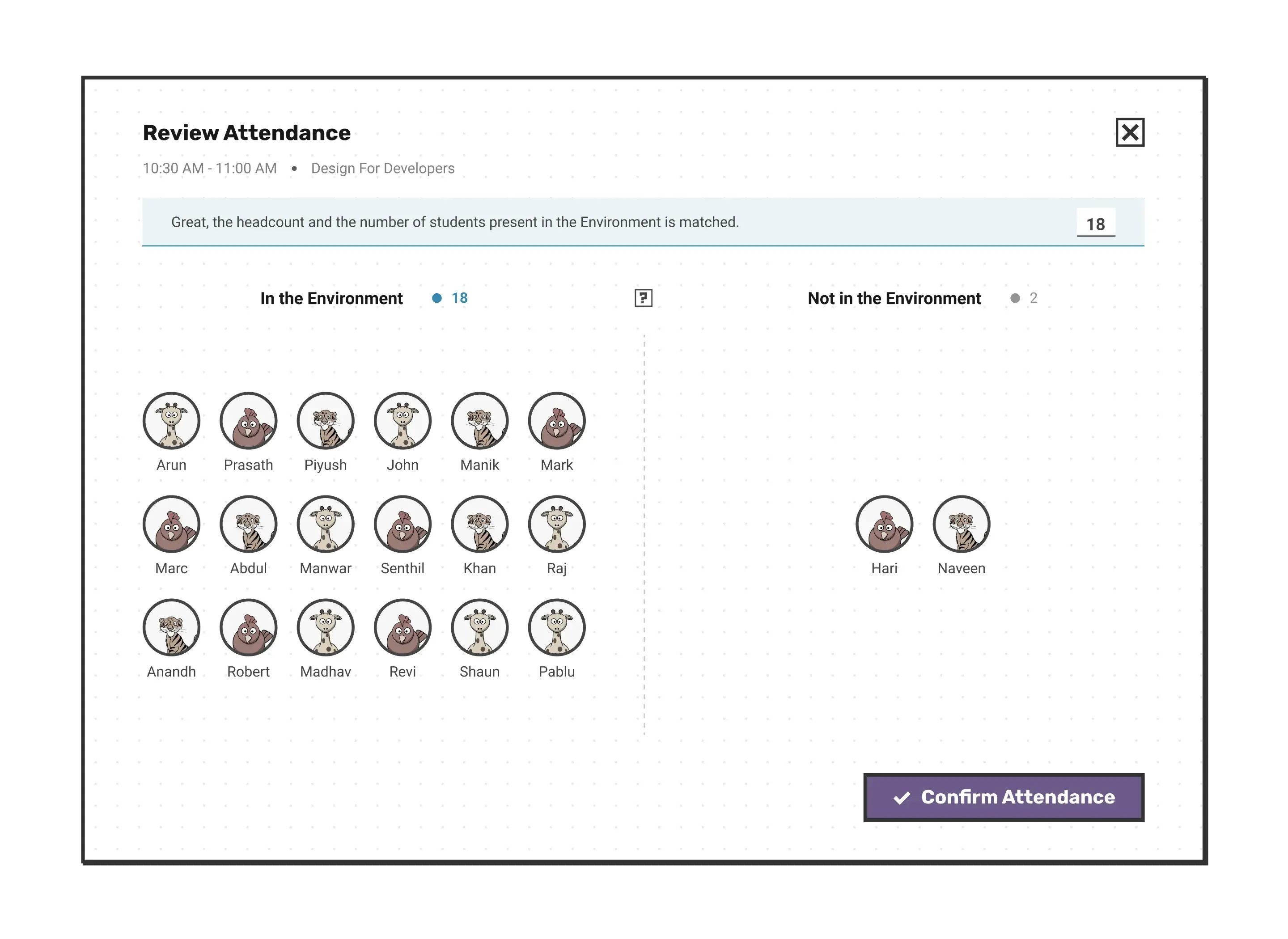
Crafted a specialized mentor view that allowed for easy monitoring, adjustments, and reversion of attendance inputs within a designated time frame.

Integrated micro-animations to maintain user engagement during idle periods (e.g., when no sessions are planned).
Interaction Design & Usability
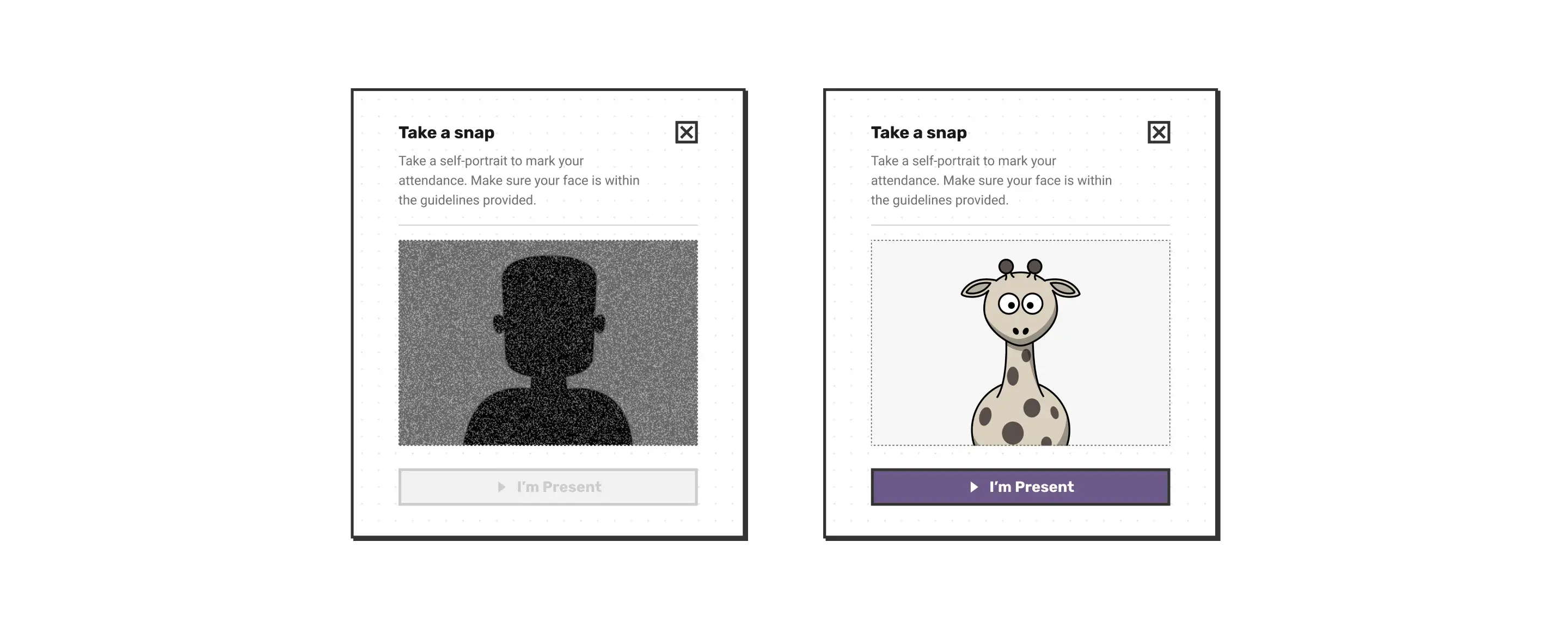
Developed an intuitive two-click process for students to mark their attendance by capturing their image.
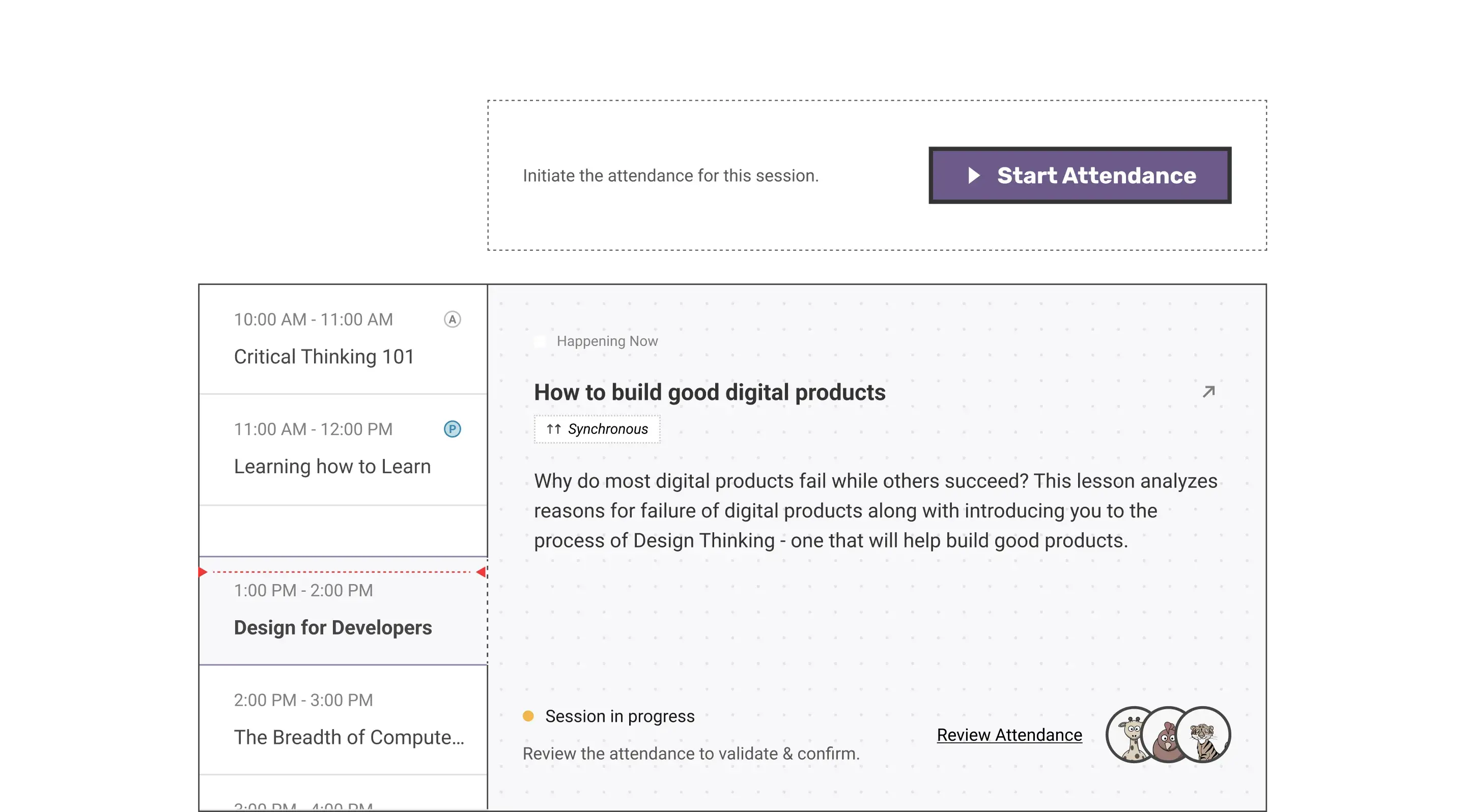
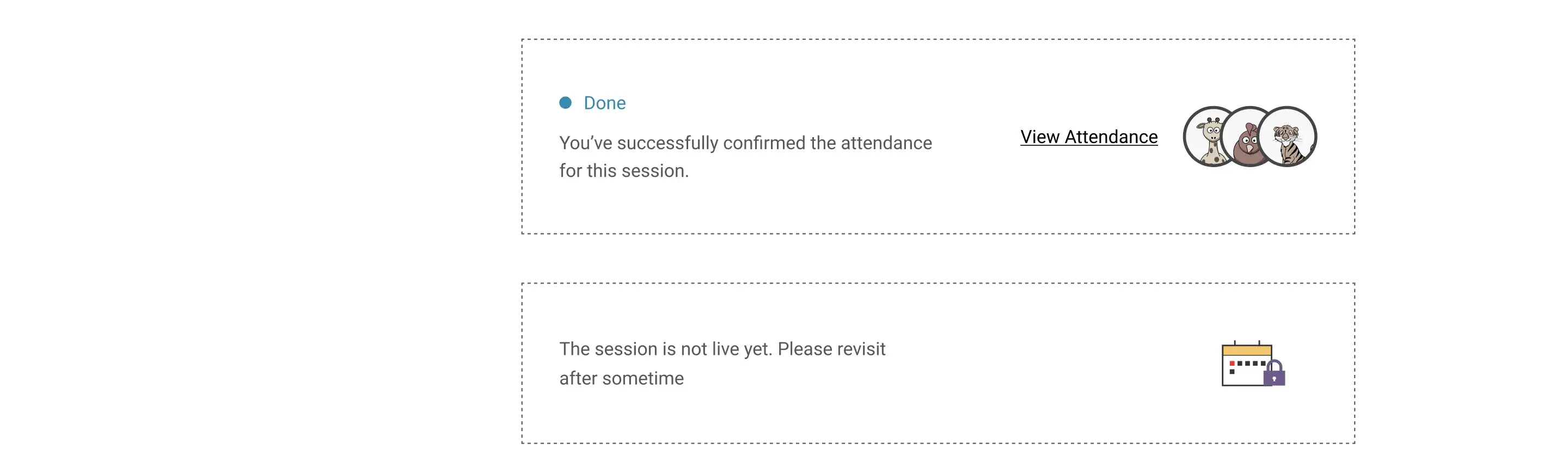
Designed interactive elements that provided immediate visual feedback for both students and mentors. For mentors, there are several states indicating that the session has started, that the mentor can mark attendance, or that attendance is closed.


For students, there are similar states:
- 'Mark the attendance' when the allotted time is >3 minutes
- 'Mark the attendance' when the allotted time is <3 minutes
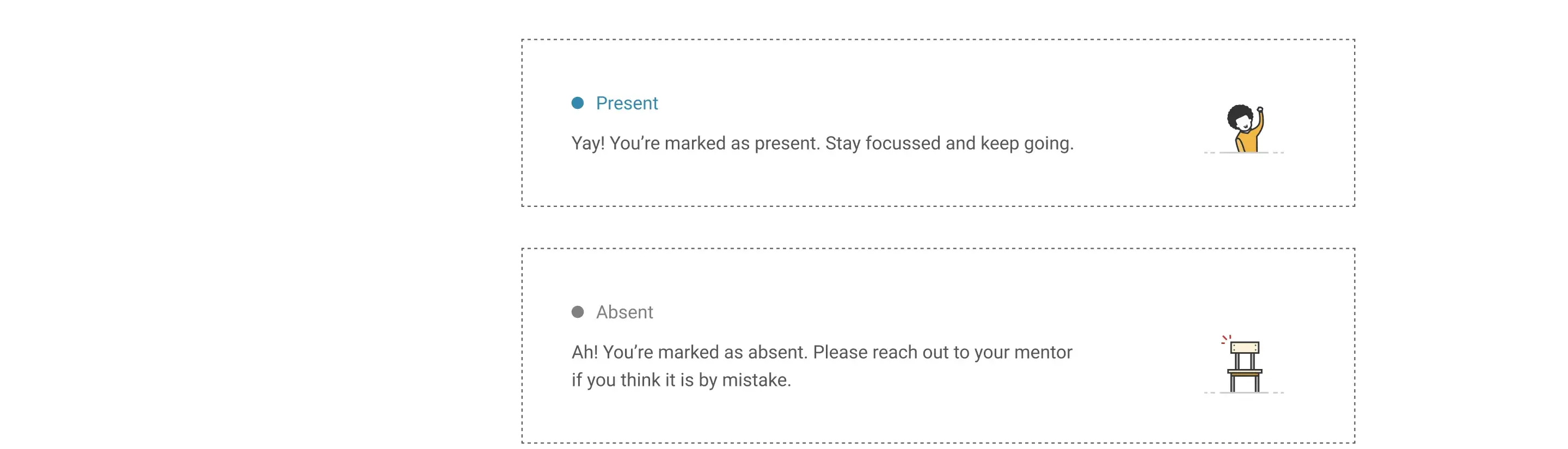
- Attendance marked for the session and marked as present
- Attendance not marked (absent)
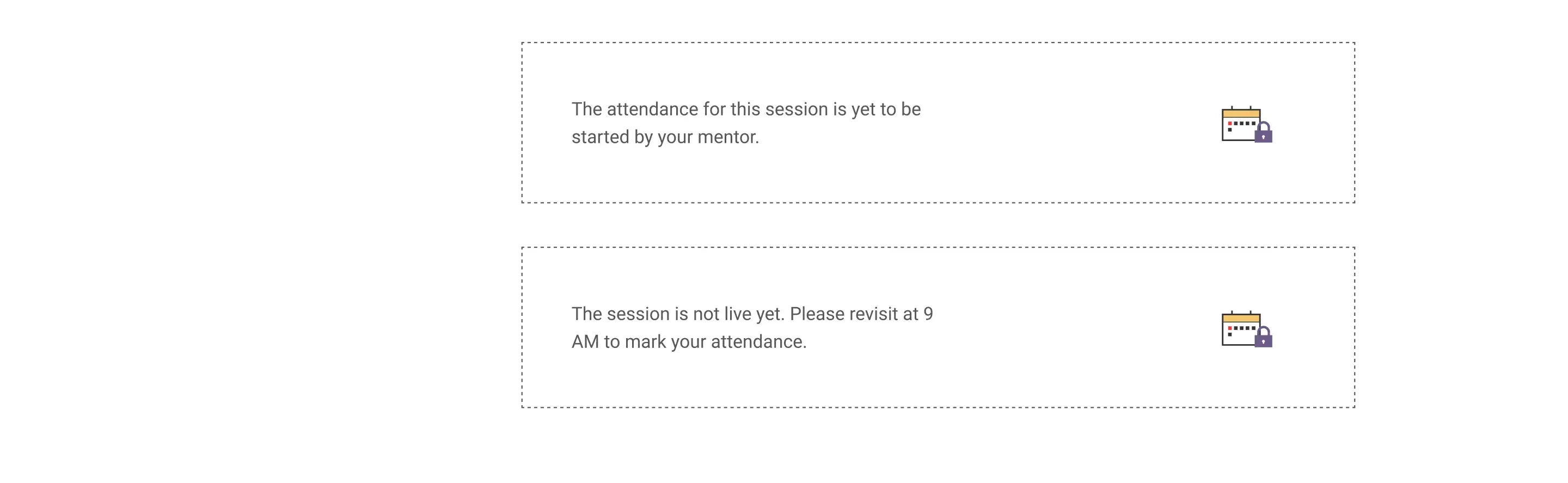
Additionally, there are two zero states: one when the mentor has not initiated the session, and another when the session is scheduled for the future.



Added a quick image preview feature for mentors to verify that the image was captured within the classroom.


User Testing & Iteration
Conducted multiple rounds of usability testing with students and mentors to validate the ease-of-use of the attendance marking process and overall interaction design.
Collected feedback on the dynamic schedule updates and mentor controls, leading to iterative refinements that improved responsiveness and clarity.
Collaboration & Developer Handoff
Worked closely with the development team to ensure that the interactive elements, animations, and real-time updates were accurately implemented.
Provided detailed design specifications, assets, and interaction guidelines to facilitate a smooth transition from design to development.
Final Testing & Launch
Performed final system checks to verify that all features, including the dynamic schedule, two-click attendance, and mentor controls, functioned as intended.
Launched the widget after thorough testing, ensuring that both students and mentors experienced a seamless, engaging interface for managing daily schedules and attendance.
Outcomes & Impact
My Day successfully transformed daily schedule management and attendance marking by:
- ✅ Delivering a dynamic, calendar-like view that updates in real-time.
- ✅ Simplifying attendance marking with a quick, two-click process.
- ✅ Providing mentors with robust tools to monitor, adjust, and verify attendance efficiently.
- ✅ Enhancing user engagement through playful, interactive UI elements and micro-animations.
With real-time design thinking, cross-functional collaboration, and a student-first mindset, My Day became an integral tool in Kalvium’s live learning ecosystem. 💼✨