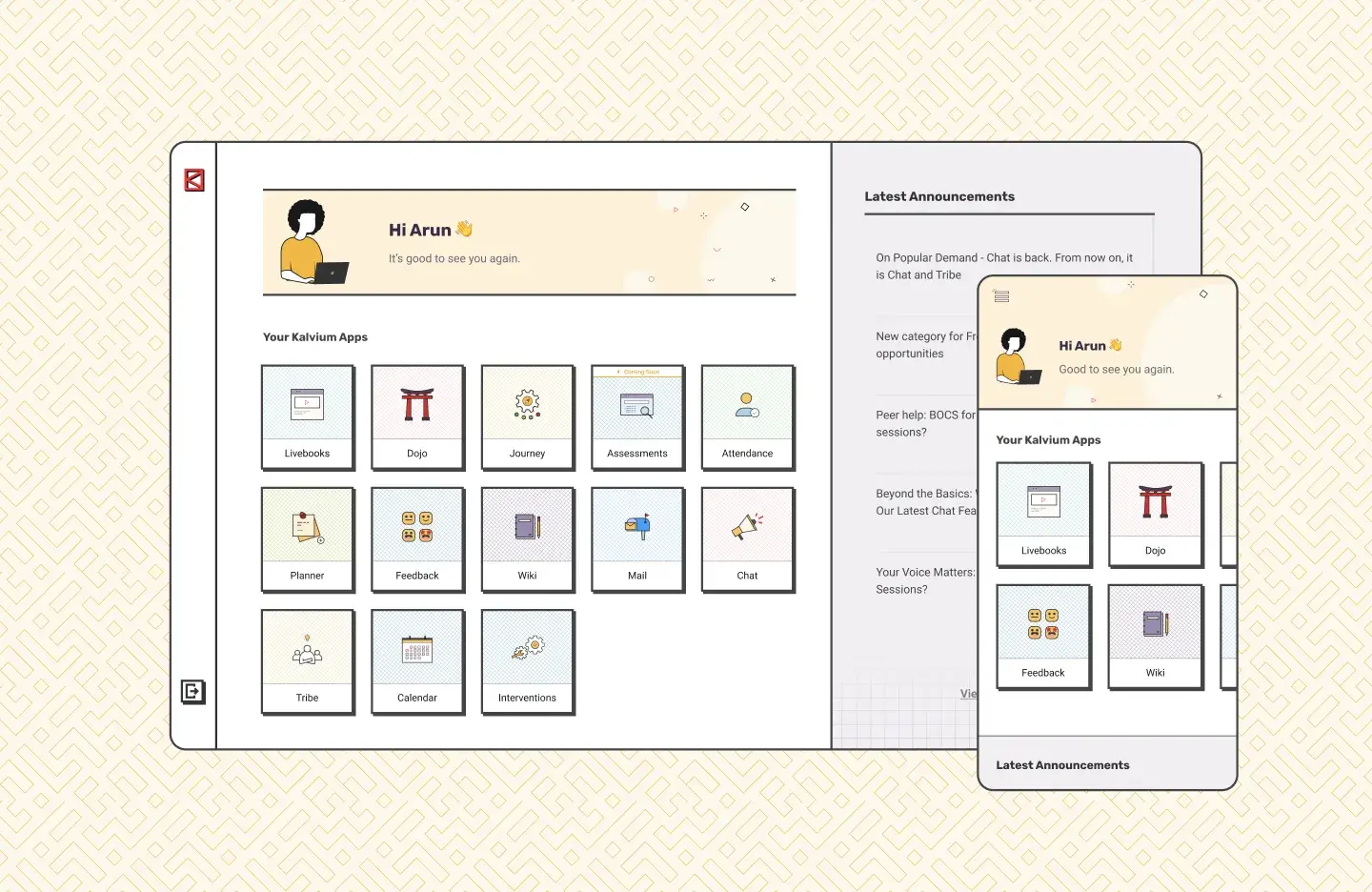
The Livebooks
Livebooks is a comprehensive platform that organizes and presents all available courses, offering clear learning paths for students. As the name suggests, Livebooks serves as a structured learning module designed to guide students through their educational journey. 📖

The Problem
Students often struggled with unclear learning paths and difficulty navigating through vast course materials. Students faced multiple challenges in navigating their academic journey:
- Many found it challenging to track their progress and identify gaps in their learning
- No centralized source for all their courses across semesters
- Poor visibility into what topics are covered and in what order
- No intuitive progress tracking or feedback on mastery
These challenges reduced motivation, increased cognitive load, and made academic planning harder than it needed to be.
Opportunity
This created a requirement to design a platform that:
- ✅ Clearly organizes all learning materials by stack and semester
- ✅ Provides visualized learning paths and module breakdowns
- ✅ Tracks student progress at a granular and intuitive level
- ✅ Elevates engagement through illustration, color, and design metaphors
My Role
As the sole product designer, I led the end-to-end design process, from ideation to execution, including:
- Conducted User research to identify pain points
- Created Wireframes and prototypes to define user flows
- Helped stakeholders visualize the concept
- Converted potential solutions into High Fidelity Design
- Collaborated with developers for seamless implementation
- Prototyped, tested, and iterated based on real student feedback.
Design Approach & Key Solutions
To address these challenges, I focused on designing an intuitive, structured, and visually engaging learning platform. By conducting user research, iterating on wireframes, and testing with real students, I refined the user experience to ensure seamless navigation, efficient content discovery, and meaningful progress tracking. Below are the key solutions implemented:
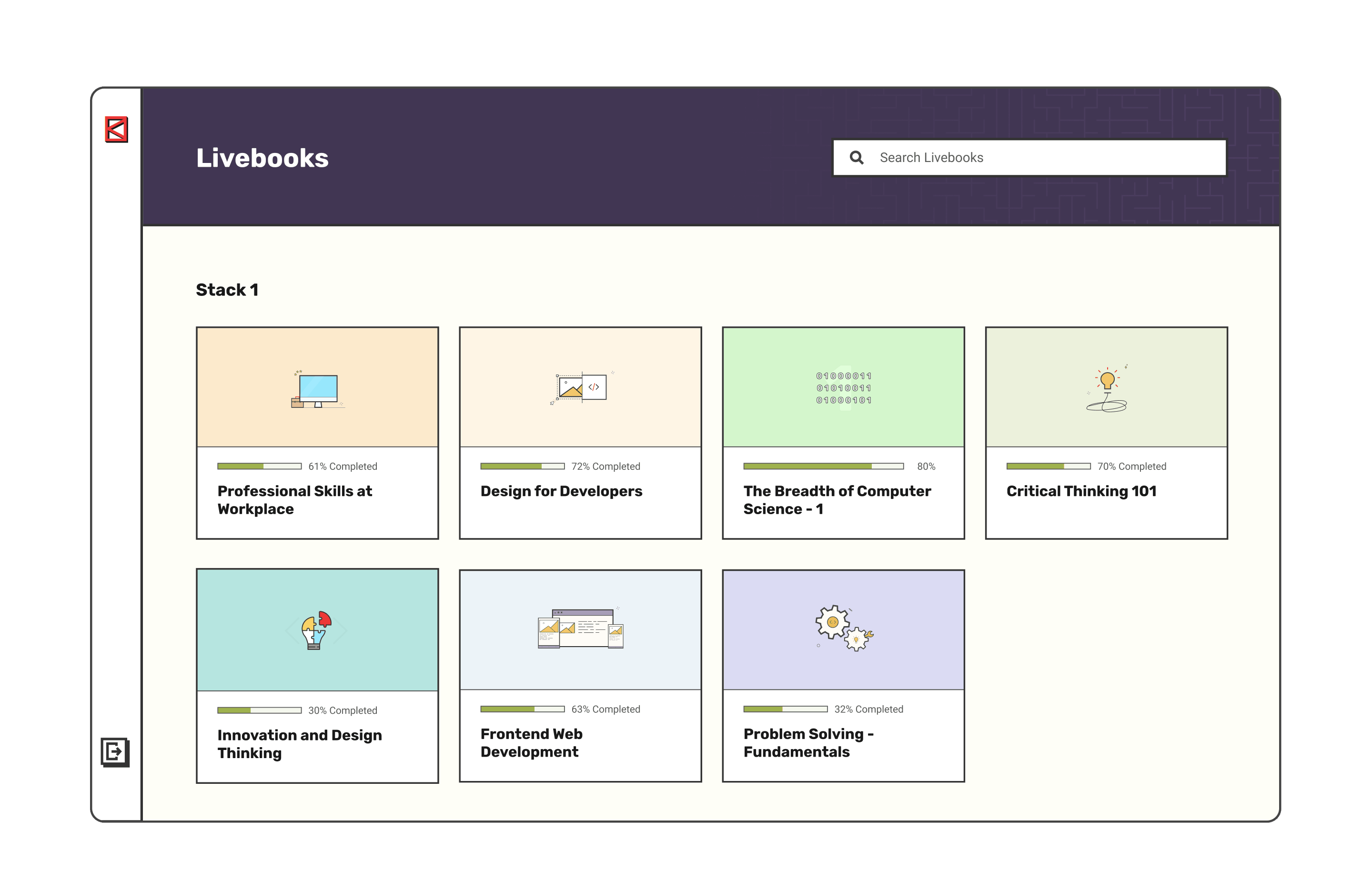
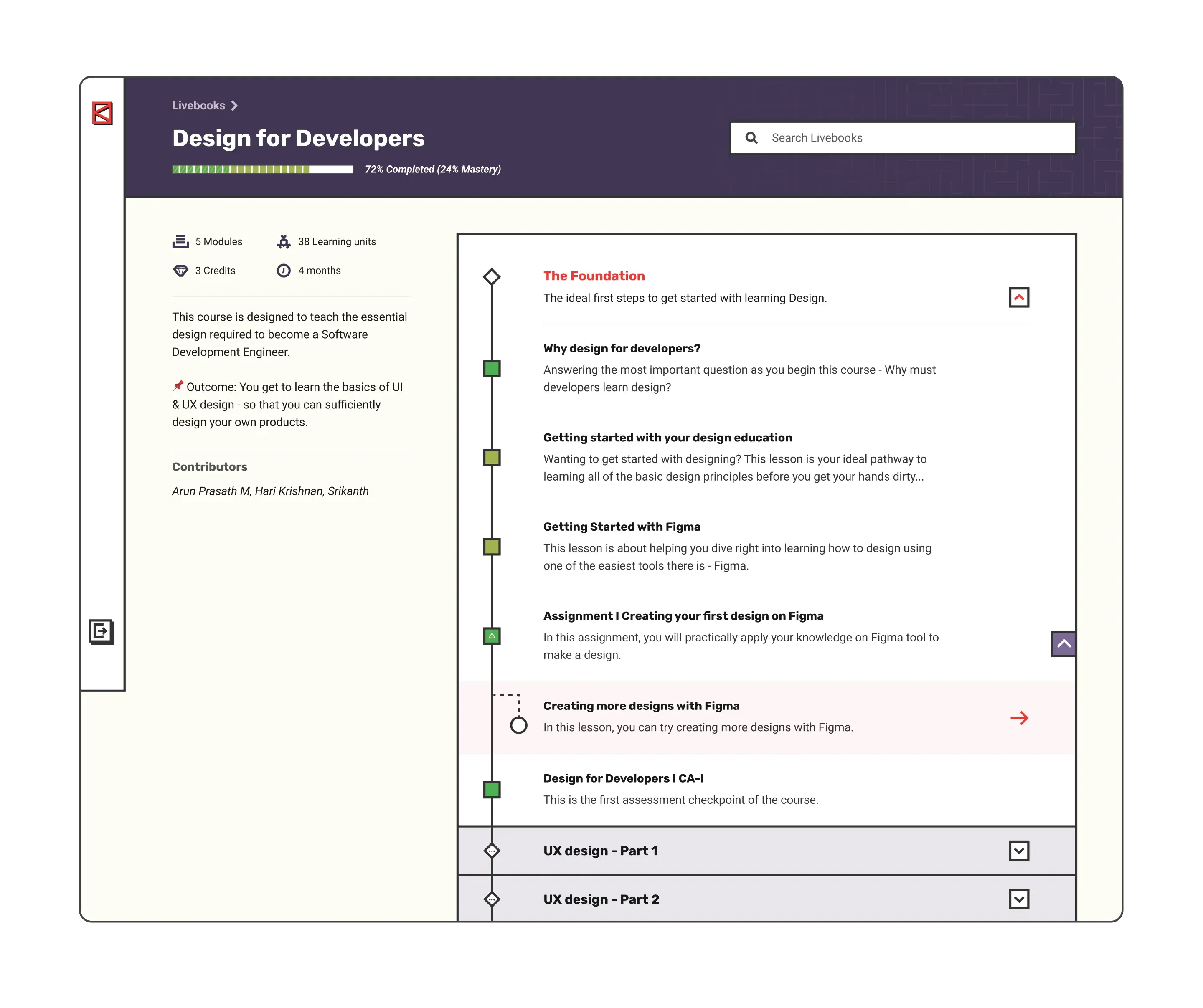
Hierarchical Learning Paths: Modules, Units, Lessons
Each Livebook features a learning path, where the course content is structured for easy consumption. The smallest unit in this path is called a lesson, which can be combined to form a learning unit. A module encapsulates multiple learning units, each serving different purposes. Conceptual learning units provide theoretical knowledge, while practical learning units feature hands-on exercises or assignments.

This hierarchy ensures that content is easy to follow, with each layer serving a clear purpose in the student’s journey.
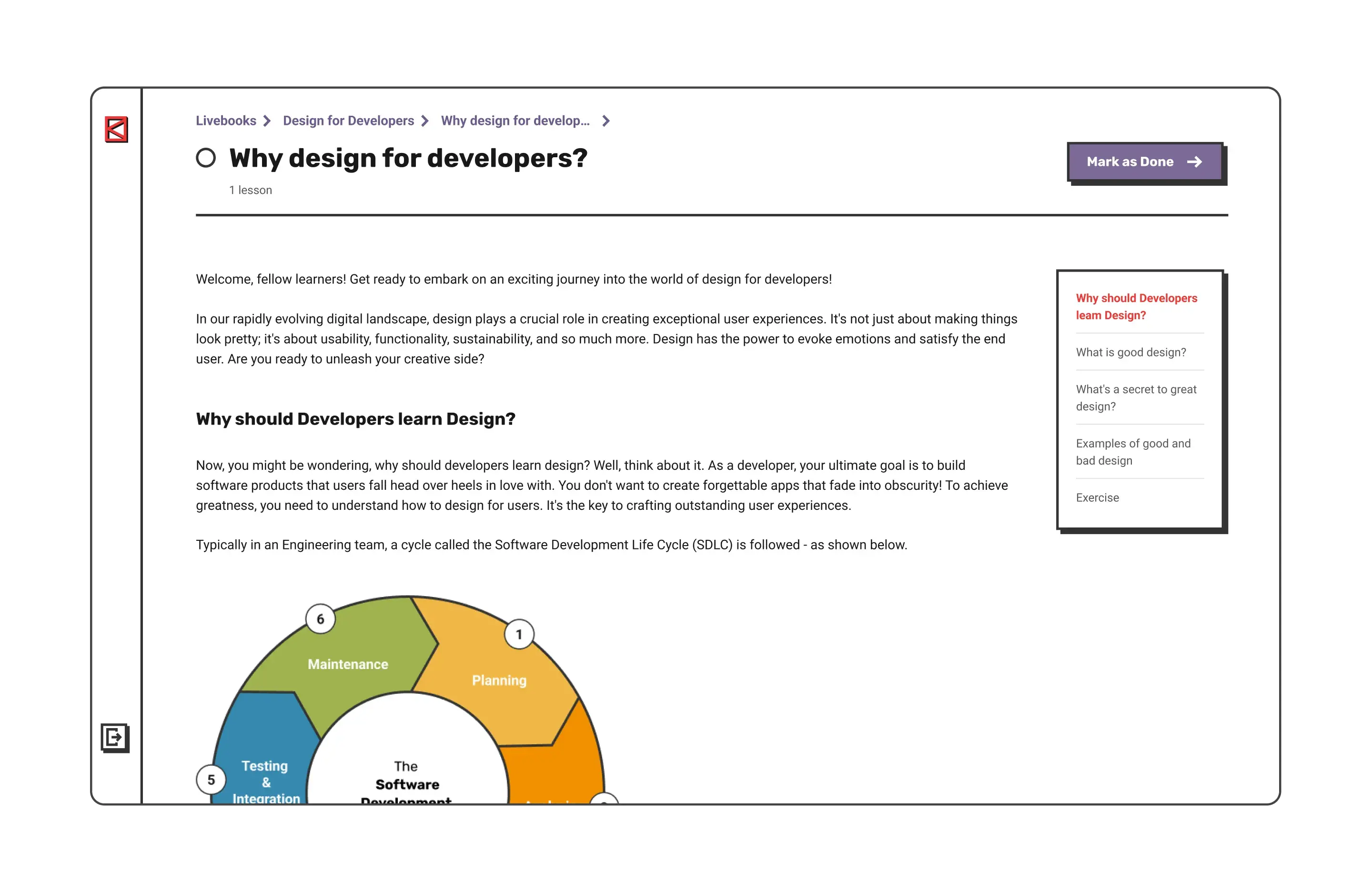
Practical & Conceptual Learning Integration
Every learning unit holds specific learning materials tailored to its content.
- Conceptual learning materials are accompanied by quizzes to assess comprehension,
- practical learning units contain assignments, such as coding questions in areas like front-end web development, to test practical skills.

This dual approach ensures students move seamlessly from theory to application, reinforcing real-world skill development.
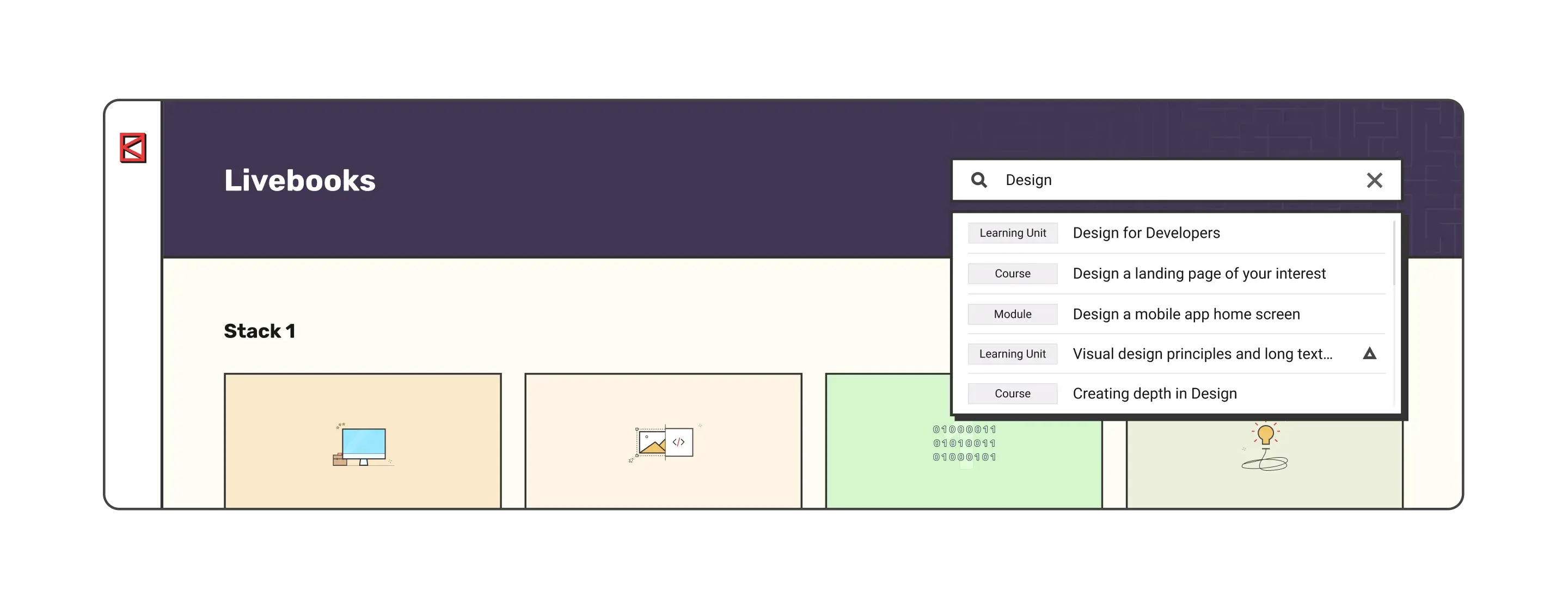
Enhanced Search & Filtering
The platform also includes an enhanced search feature, allowing students to easily search through the entire Livebooks library. Students can search for specific PLUs (Practical Learning Units), CLUs (Conceptual Learning Units), or entire courses. All search results are displayed clearly with relevant labels, helping students quickly find the exact content they need. 🔍

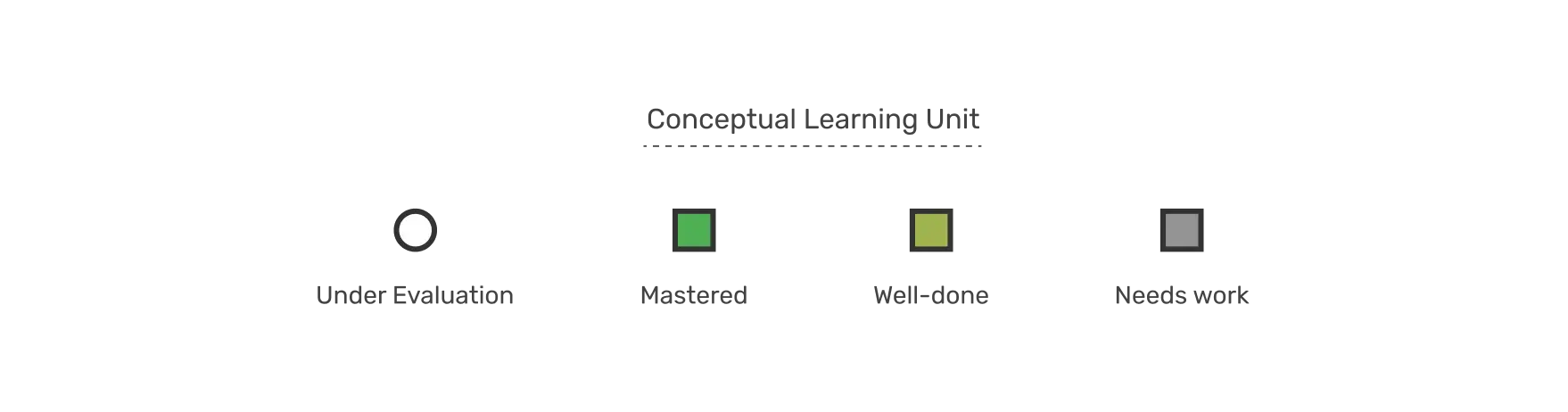
Progress Tracking & Visual Indicators
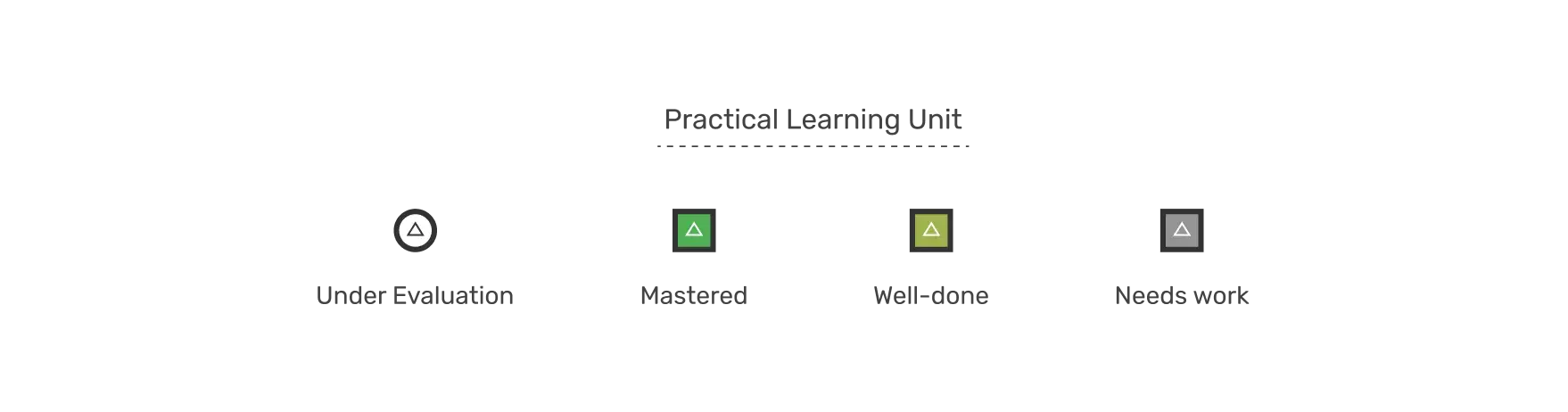
As students progress, their learning journey is continuously updated. The progress is reflected within the learning path, with different stages visually marked by shapes and colors. These stages help students quickly understand where they are and what’s next, providing motivation and clarity.


Collaboration & Developer Handoff
Coordinated closely with developers to ensure the design was faithfully implemented. Provided detailed design assets and specifications, ensuring a seamless transition from design to production.
Delivered detailed Figma specs with redlines and component breakdowns. Enabled them with required assets, micro-interaction and their behavior notes
Outcomes & Impact
Livebooks reimagines the student learning experience by combining clarity, structure, and visual design into a seamless educational tool. It empowers students to:
- ✅ A well-structured, engaging learning experience.
- ✅ Improved course navigation and discovery.
- ✅ Clear progress tracking with motivational elements.