The Launcher
Launcher is a comprehensive dashboard 🎯 designed to streamline access to all Kalvium apps for students, mentors, and other stakeholders. 🚀
This features a user-friendly interface that prominently displays a list of available apps, ensuring that students can quickly find and access the tools they need 🗂️. Additionally, Launcher keeps users informed with a section dedicated to recent announcements, delivering the latest updates and news directly from the dashboard. 📢

The Challenge
Students and stakeholders needed a centralized hub to efficiently navigate between multiple Kalvium applications. Without a structured dashboard, students often faced difficulty in accessing important tools and updates in one place.
My Role
As the sole product designer, I was responsible for the end-to-end design process, including:
The Backstage - The Process
User Research
Conducted in-depth interviews and surveys with students, mentors, and key stakeholders to understand user needs and uncover pain points. Analyzed feedback to identify navigation challenges and gather insights for a more streamlined experience.
Brainstorming & Ideation
Collaborated with stakeholders to discuss requirements and potential solutions. Engaged in creative sessions, using sketches and mind maps to explore ideas, which laid the foundation for the centralized dashboard concept.
Wireframing & Prototyping
Developed low-fidelity wireframes to outline the dashboard structure and key elements. Created interactive prototypes to simulate user flows and test initial design assumptions, enabling early detection of usability issues.
High-Fidelity Design
Translated wireframes into polished, high-fidelity designs with a strong focus on clarity and accessibility. Emphasized responsiveness by designing adaptable layouts for mobile, tablet, and desktop, ensuring a consistent user experience across devices.
User Testing & Iteration
Conducted multiple rounds of usability tests with a diverse group of users. Gathered and analyzed user feedback, observing real-world interactions to refine navigation, enhance readability, and optimize overall usability through iterative design improvements.
Collaboration & Developer Handoff
Worked closely with the development team to ensure design accuracy during implementation. Delivered comprehensive design specifications and assets, facilitating a smooth handoff and seamless integration of the final product.
Final Testing & Launch
Performed final usability evaluations to validate design decisions and ensure all user requirements were met. Implemented finishing touches—including custom loader animations—to enhance engagement, culminating in a successful product launch.
The Result
Centralized Access to Apps
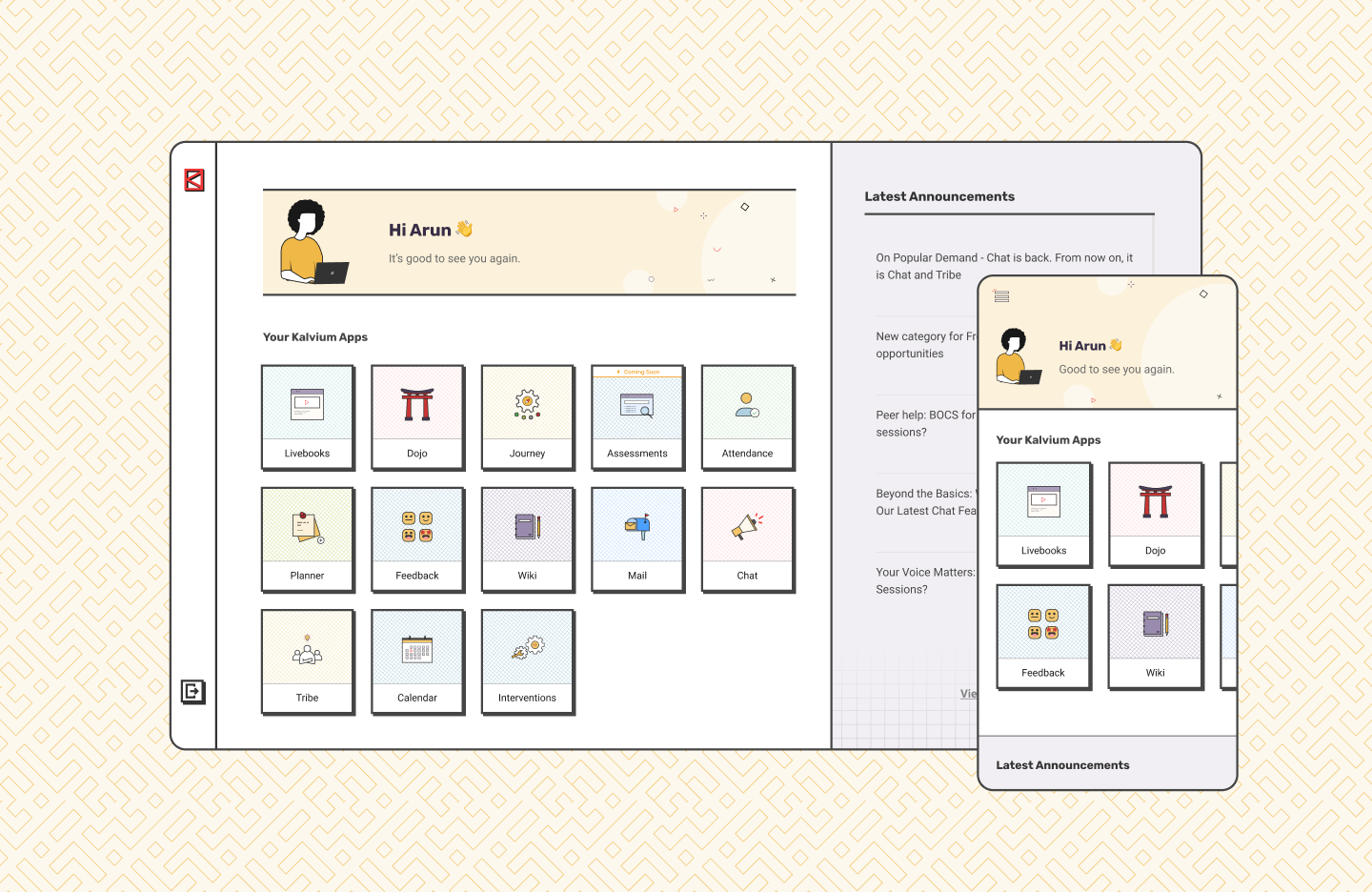
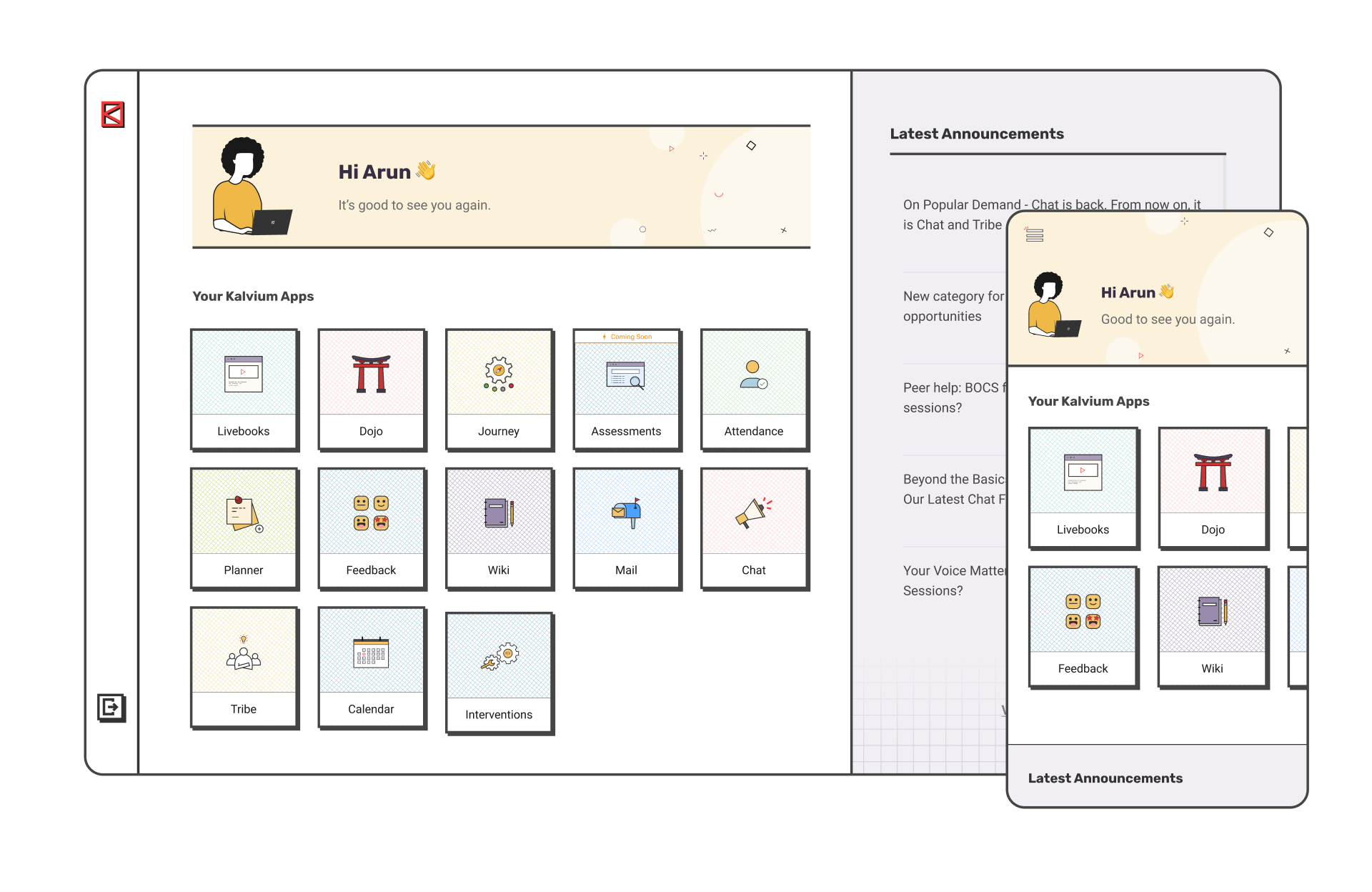
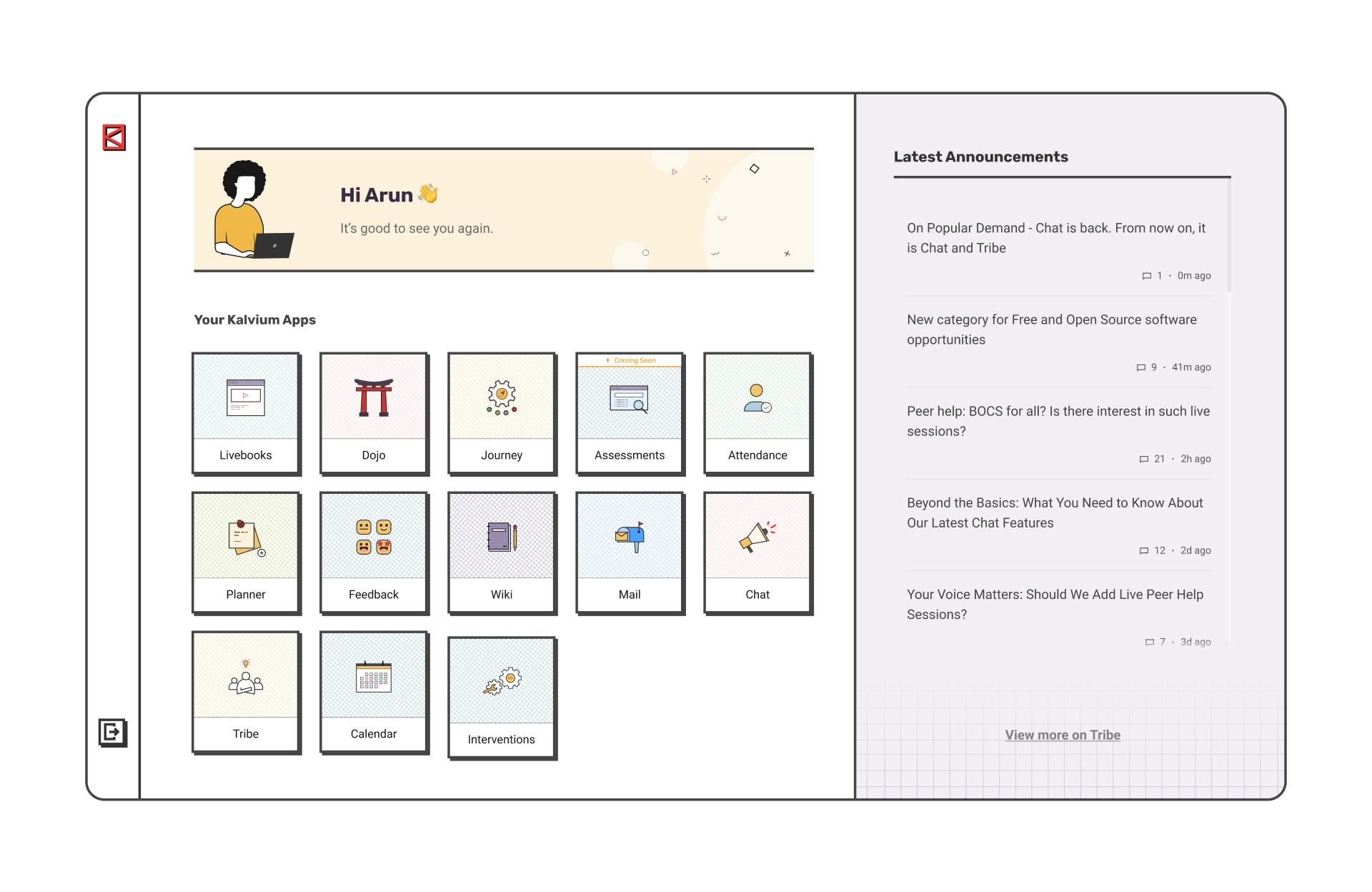
Launcher provides a well-organized layout displaying all Kalvium applications. The app tiles are categorized, ensuring users can quickly locate and access the required tools. The UI design prioritizes clarity and accessibility, making navigation effortless.

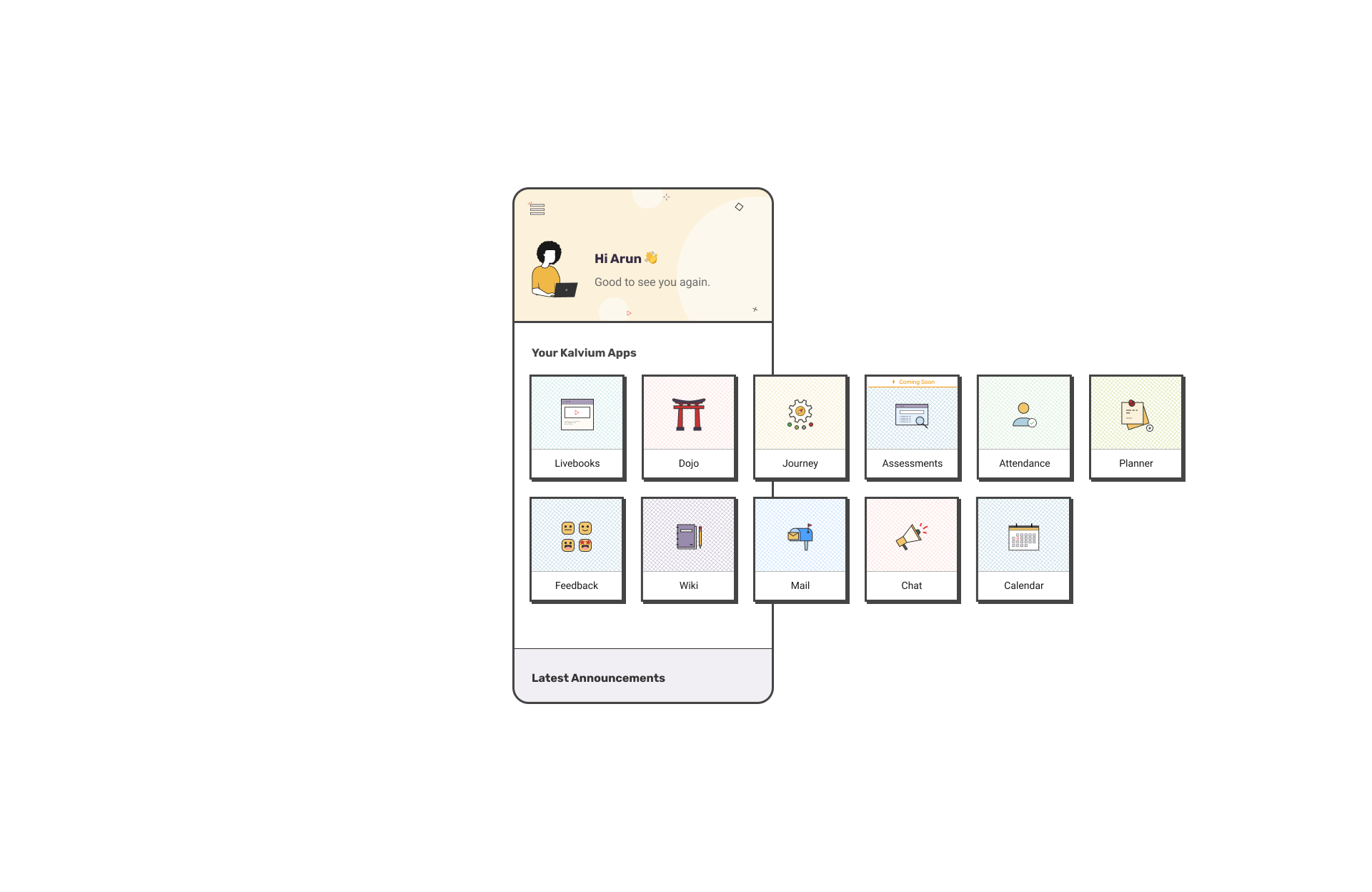
The mobile design was carefully crafted to offer a consistent and intuitive experience on smaller screens. Prioritizing responsive layouts and touch-friendly interactions, the mobile version ensures that students have access to all the dashboard features without compromise.

Dynamic Announcements Section 📢
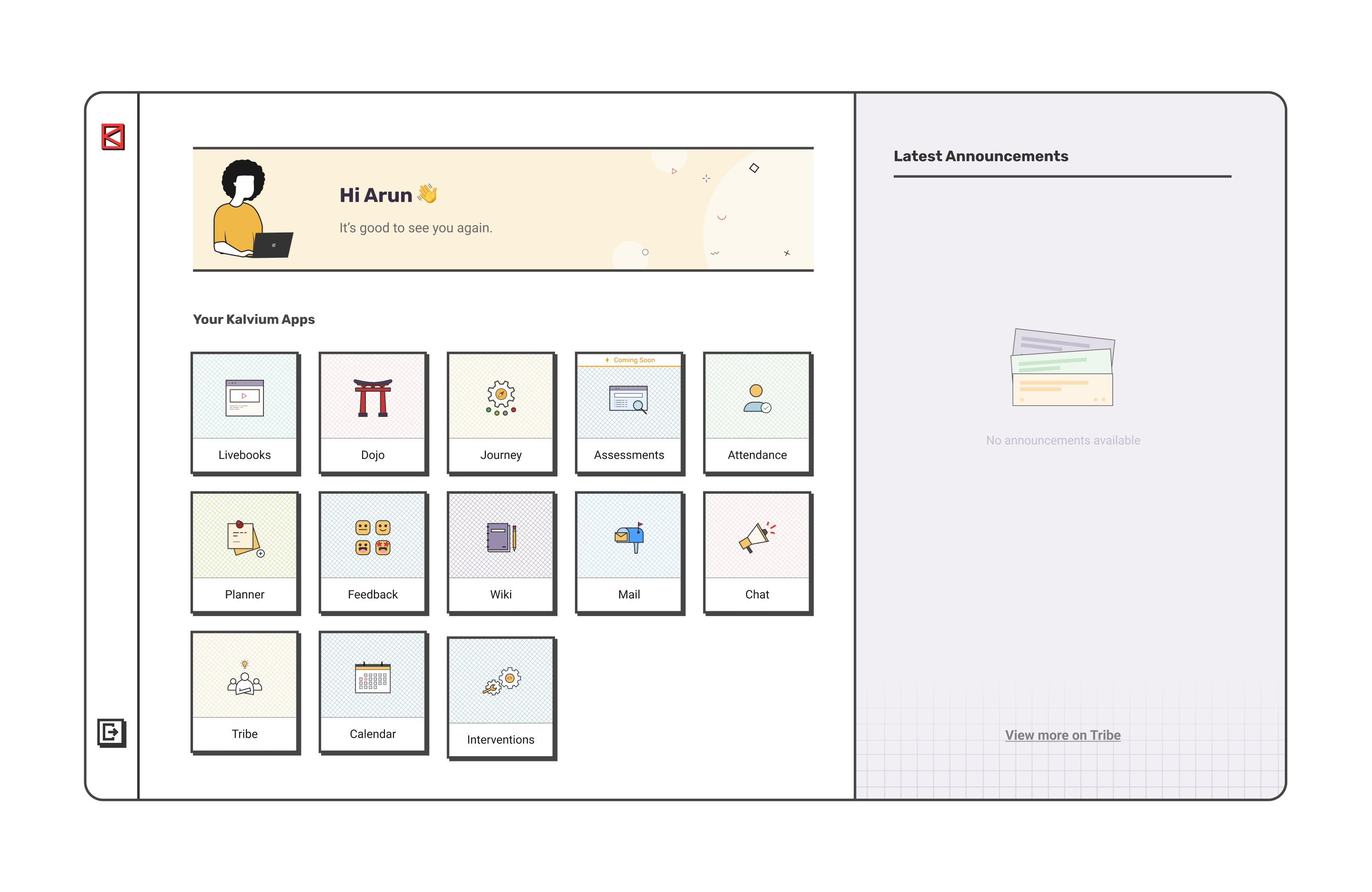
A dedicated Announcements space serves as a digital noticeboard 📚, keeping students up-to-date with important updates directly from the Launcher. The section is designed for quick readability, ensuring that key information is easily digestible at a glance.

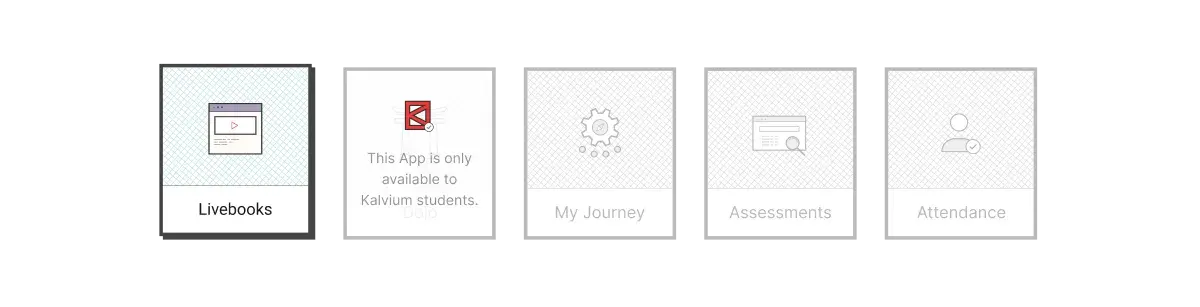
The Restriction
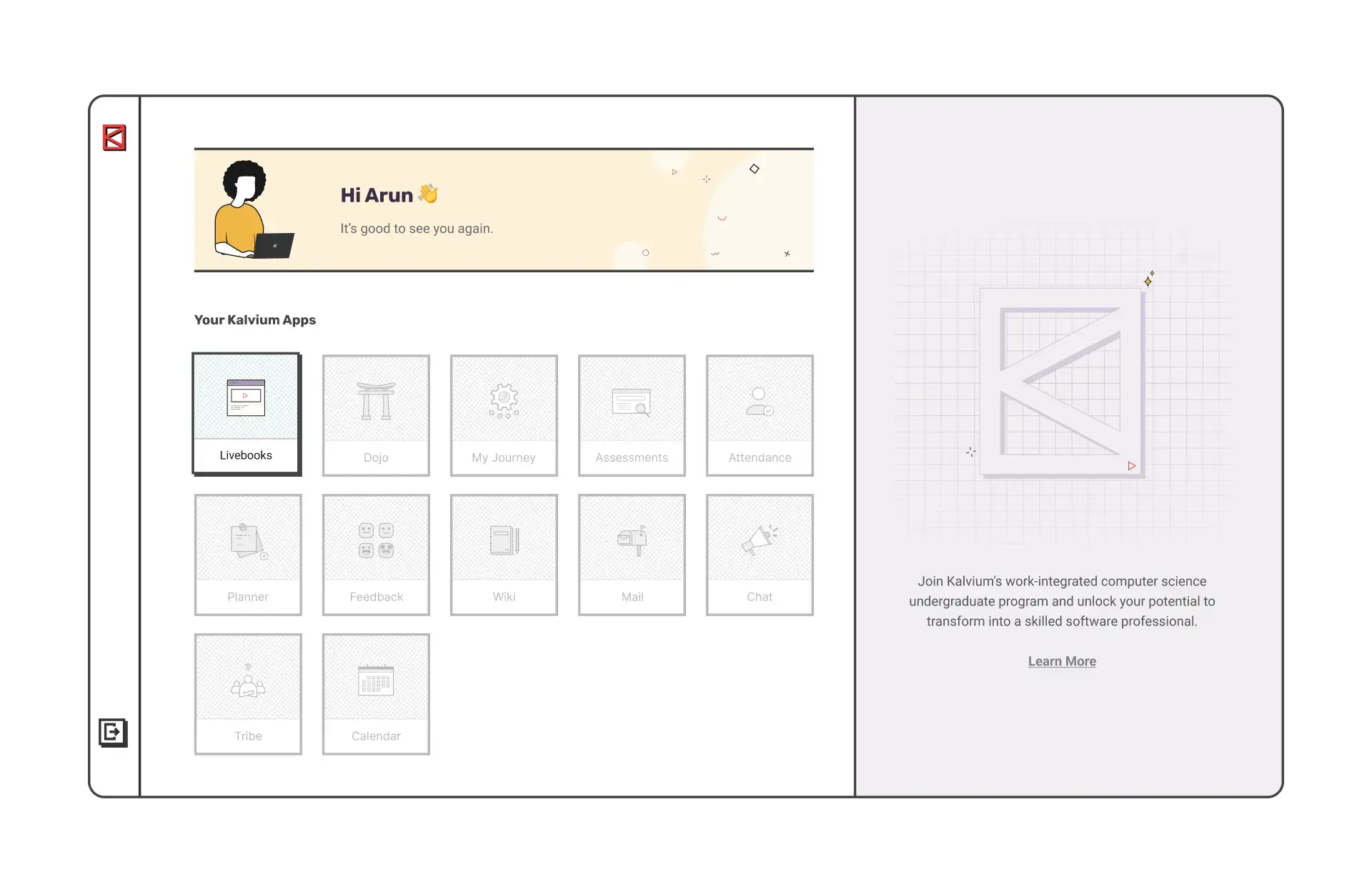
The Launcher app was required to enforce restrictions for non-Kalvium students, offering them limited options compared to those with full access. When a non-Kalvium student navigates the app, the Livebooks app is excluded, and all other apps are displayed in a disabled state. A prominent notice is featured in the announcement section to clearly communicate this limitation.

Additionally, the app tiles provide sufficient context; on hover, users can see the reason for the restriction displayed within the same content area, ensuring that the main focus on the app remains intact.

Custom Loader Animation
To enhance the user experience, a custom loader animation was implemented. This feature adds a unique touch, engaging users while content loads and making the process feel seamless and interactive. 🎉

Launcher successfully improved the student experience by offering:
- ✅ A centralized dashboard for easy app navigation.
- ✅ Instant access to the latest announcements.
- ✅ A polished, engaging user experience with smooth transitions and interactions.
Through thoughtful UX research, iterative design improvements, and a user-first approach, Launcher transformed app access and communication for students and stakeholders alike. 🚀